- under the Leading Sku column, enter the sku number
- under the Group Name column, enter the category name you want (e.g. 3D Printers/Supplies)
- in the SKU Categories (Display) column, make sure the radio button is on the indented sub-category name. That way, the end-customer will be taken directly to that subcategory
- Back in the Seq column on the far left, enter the number where you want this category to display.
Categories display from top left (Seq 2- there is no Seq 1 so don’t use a 1) across to top left (Seq 6) and to the next row far left (Seq 7) to far right (Seq 12) and so on.
You will need to change the Seq numbers of the other categories.
How to approve an end-customer order
If you have an eStorefront where end-customers are:
- submitting Purchase Orders (POs), or
- paying via PayPal and you’re approving each order…
Canada reseller login
Allowing End-Customers to Enter a Purchase Order (PO) Number
You can set your eStorefront to have customers enter a Purchase Order (PO) number in the Shopping Cart.
- Log into the admin section of your eStorefront
- In the blue menu, go to My Storefront > Storefront Profile
- In the General Options section (about 3/4 down the page) you will see checkboxes that allow you turn on/off:
-
- Display PO# field in Shopping Cart (with a pulldown menu to make it optional or required)
- Enable PO Upload (Required)
-
How to create an end-customer login
In the Enduser Listing, page, there’s an option to create a new end-customer location AND a new end-customer contact at any location.
But these options don’t create a login for that person…they just create a contact entry.
- Go to My Storefront > Enduser Listing:
- Click ‘Login As‘ beside the enduser location you want to add a login to
- On the new layout that displays, go to Account > User Administration
(note the name of the page you land on: Create User Login) - Click the ‘Add‘ button
- If the person’s name is in the first radio button pulldown list, select them in that list.
If their name isn’t listed, click the second radio button (Add new Contact) - From either radio button option, enter the required info, a User ID, and the permissions you want the enduser to have
For the User ID, use something like their first and last names. - Under User Rights, click the Select All box.
- Now click the ‘Submit‘ button
- Log out as this end-customer by clicking the ‘Back to Login as Reseller Store Admin)‘ link near the top of the page.
How to Enter Your Own End-Customer Reference Numbers
- Login to your store,
- Go to My Storefront > Enduser Accounts,
- Pick the end-customer by clicking ‘Edit’,
- Enter your reference number in the Your Ref # field provided
(the number can be a mix of letters and numbers).and - click the ‘Update’ button.
How to fix a missing homepage image
Product images in your homepage categories are picked from active skus when your eStorefront was created.
- has an image
- has lots in stock (usually meaning they’ll be around for awhile)
- doesn’t have EOL (End Of Life) underneath the long description
- is not part a kit sku.
(If you already know the SKU, great!)
How to assign HP Big Deal numbers to end-customers
Login via your eStorefront Admin url.
From the navigation menu, go to My Storefront > Enduser Accounts
Select the Enduser account by clicking ‘Edit‘.
On the page you’re looking at, you will see a HP Bid Dealfield
Enter the Big Deal number(s). Separate each with a comma.
Now click the ‘Update‘ button at the bottom of the page.
Contact your account rep to make sure those end-customer Big Deal numbers are assigned to your eStorefront account.
You’re done!
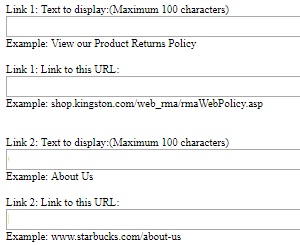
Add your own links to the Contact Us page…
We just deployed a featured on your Storefront Profile page that allows you to enter up to 2 URLs that will appear in your Contact Us pop-up.
You can name the links to whatever you want.
Here’s a screenshot…just check the “Optional” box, enter a link description, a URL, click the Save and Publish button at the bottom of the page, and you’re done!

‘Add to Favorites’ now available
Now your customers can add items to their own Favorites list.
We use a traditional star icon for this.
Your customer will find it on the search results page as well as any product’s specification page.
Of course your customers need an account login in order to add that item to their Favorites list.
Once they DO log in, they will see a new Favorites page. They can add any favorites to their Shopping Cart, or delete them.
Be sure to tell your customers about this!
How to Create an End-Customer Account
At times you may need to create an end-customer account.
Here’s how to create that account:
Login via your eStorefront Admin url.
From the navigation menu, go to My Storefront > Enduser Accounts
Click the ‘Create a new end user’ link.
- Enter the information in these fields:
- Company Name (If not a company, enter the person’s first/last
name) - Location Name (this is auto-populated by the Company
name, but you can change it if you wish) - Street Address
- City
- State/Province
- Zip/Postal Code
- Contact Name
- Phone
Finally, click the Submit button.
You’ll be taken back to the Enduser Account page.
Underneath the End User Name there’s an End User number.
(Note there isn’t any Billing Info because they haven’t submitted an order with a billing address yet.)
Now let your customer know they have an account: ask them to click the Forgot your password link so they
can create their own password.
You’re done!

